Noticias

¿Qué se necesita para escalar WooCommerce?
Una de las preguntas más comunes que escucho mucho sobre WordPress y el comercio electrónico

Una clase PHP para la pasarela de pagos redsys / sermepa
La clase sermepa actualmente Redsys sirve para generar el formulario que se comunicará con la pasarela de pagos que

Como descargar e instalar Remix OS 2
1. Prepara todos los archivos En Windows, hazte tanto con la herramienta USB de Remix

Como guardar una base de datos de formularios recibidos con Contact Form 7 en WordPress
¿Por qué deberías guardar los mensajes en la Base de Datos? Te listo a continuación

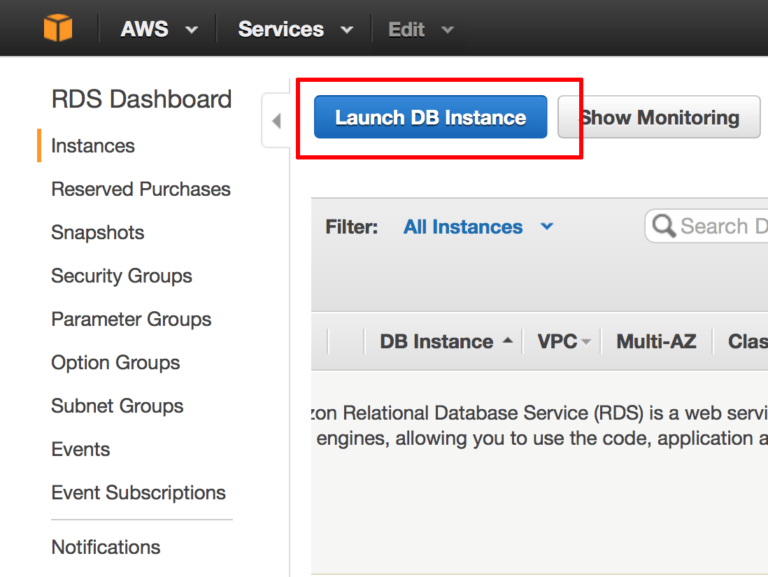
Como migrar tu base de datos a Amazon RDS
Paso 1: Cree una nueva base de datos en Amazon RDS Comience por crear una

Como eliminar las pestañas en productos en Woocommerce
Uno de los más habituales requerimientos de clientes a la hora de diseñar la página

Que es y para que sirve Google Tag Manager
A estas alturas, casi todos habréis oído hablar alguna vez del administrador de etiquetas de Google (o Google

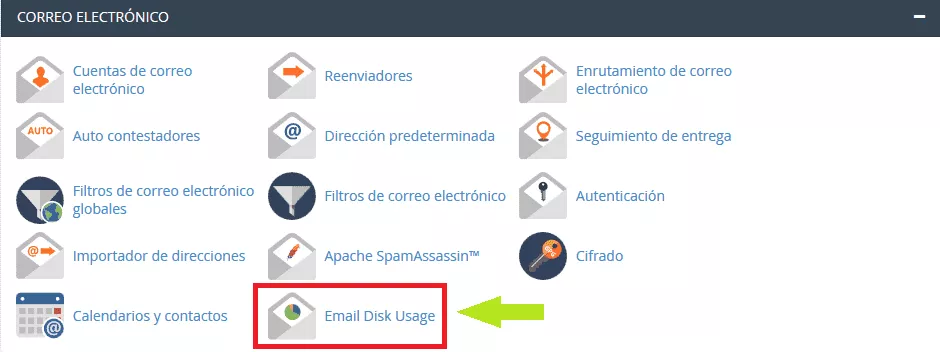
Eliminar correo antiguo de tu servidor con Cpanel
En ocasiones querremos eliminar correos antiguos porque ocupan espacio y no los necesitamos, de una

Como borrar archivos en serie en MacOs o Linux mediante un script
Encuentre y elimine archivos con un comando, La sintaxis básica del comando de búsqueda es

HTPP/2 y WordPress
¿Por qué es mejor HTTP/2? Esta nueva versión del protocolo de comunicación web implementa ciertos
